What’s new:
- Ability to import & export dashboards to JSON
- Ability to import & export widgets to JSON in dashboard edit mode
- Bug fixes
ThingsBoard is an open-source IoT platform for device management, data collection, processing and visualization for your IoT projects
Thingsboard is an open-source server-side platform that allows you to monitor and control IoT devices. It is free for both personal and commercial usage and you can deploy it anywhere. If this is your first experience with the platform we recommend to review what-is-thingsboard page and getting-started guide.
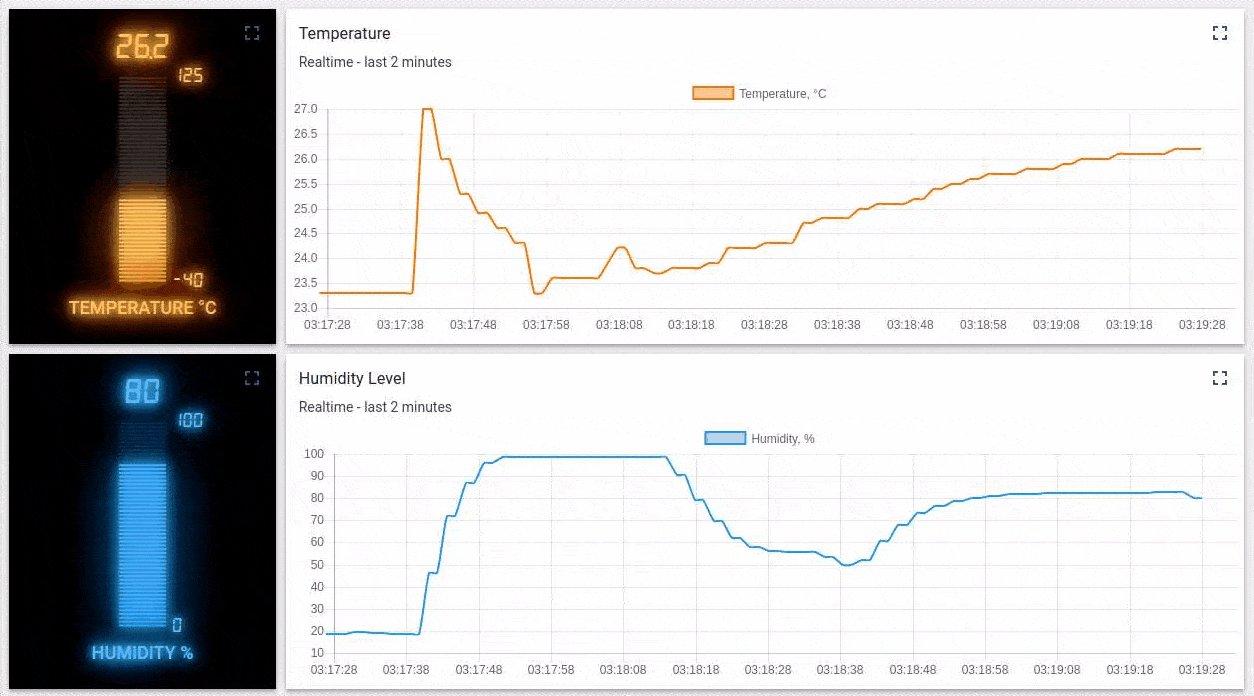
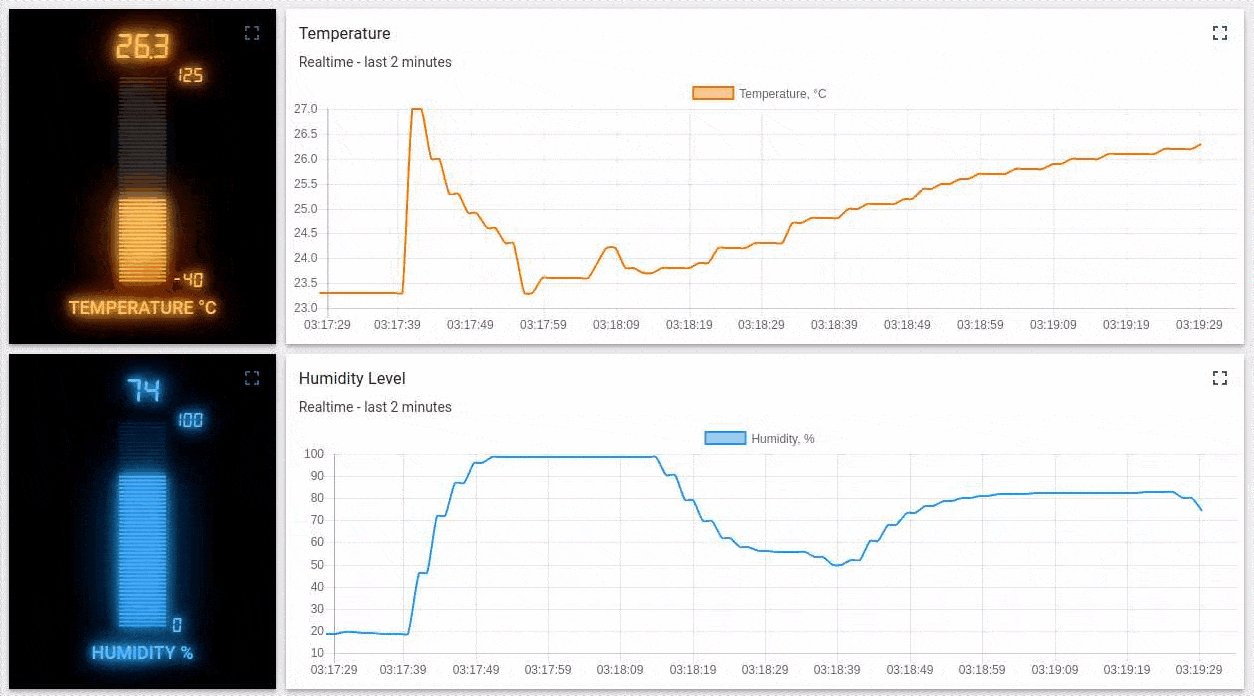
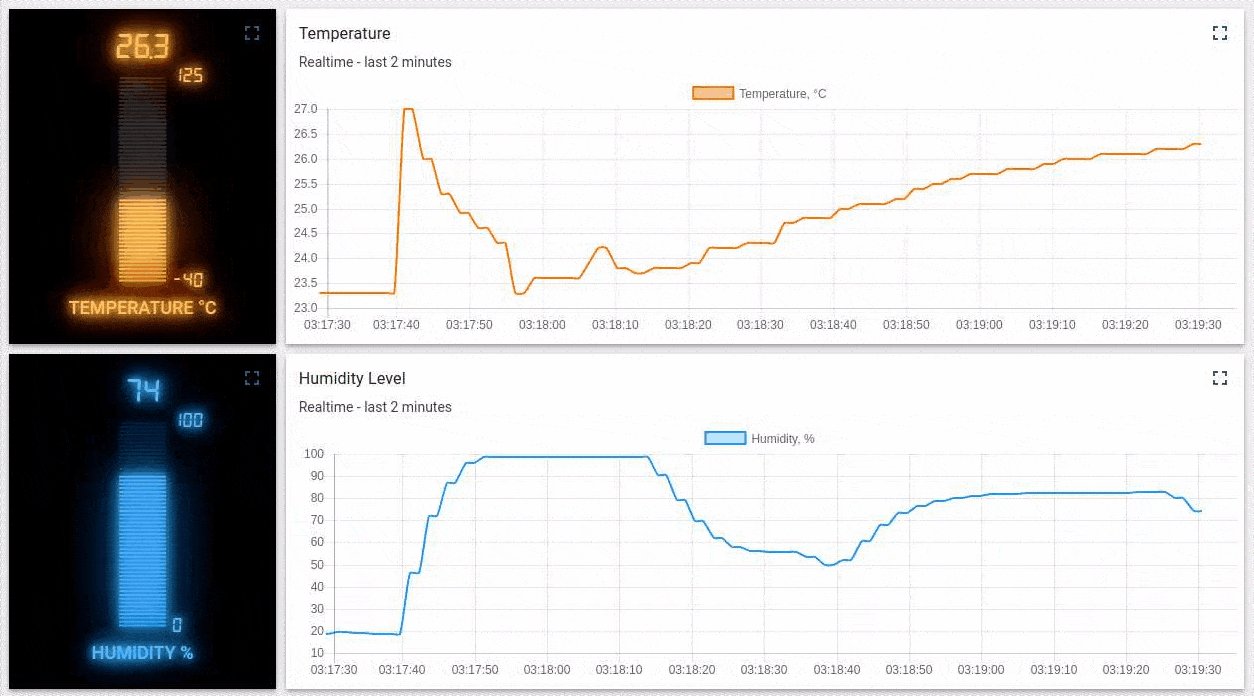
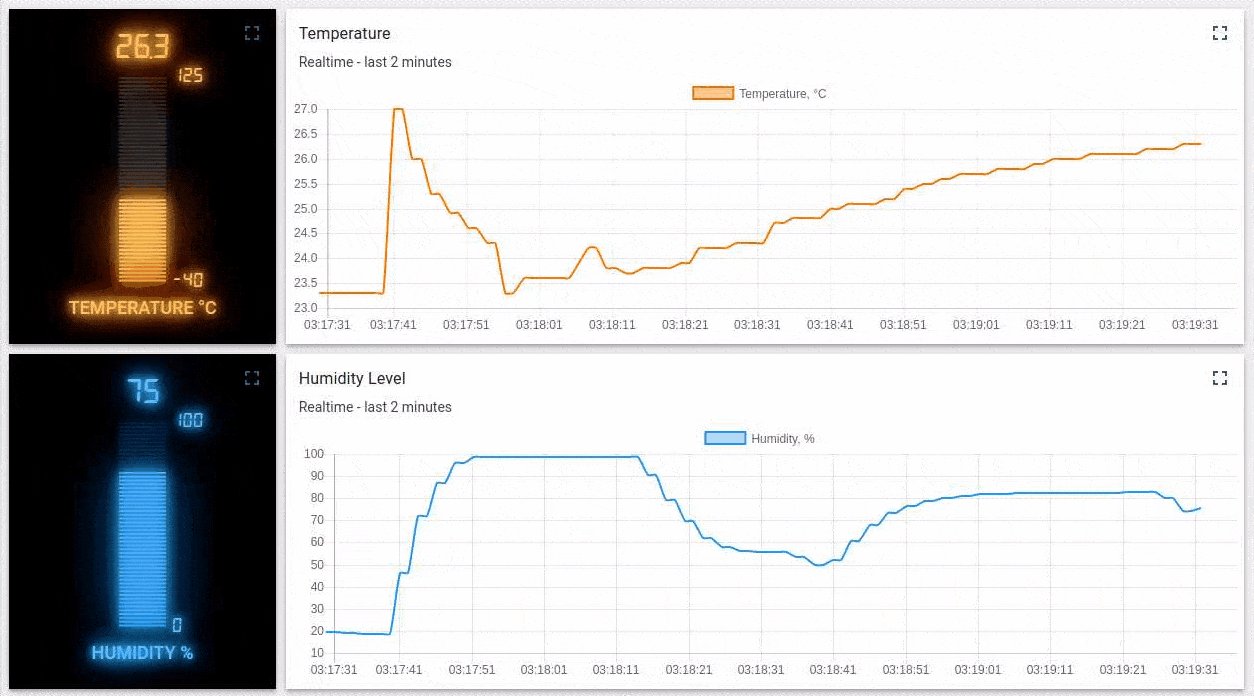
This sample application performs collection of temperature and humidity values produced by DHT22 sensor and further visualization on the real-time web dashboard. Collected data is pushed via MQTT to Thingsboard server for storage and visualization. The purpose of this application is to demonstrate Thingsboard data collection API and visualization capabilities.
The DHT22 sensor is connected to Raspberry Pi. Raspberry Pi offers a complete and self-contained Wi-Fi networking solution. Raspberry Pi push data to Thingsboard server via MQTT protocol by using paho mqtt python library. Data is visualized using built-in customizable dashboard. The application that is running on Raspberry Pi is written on python which is quite simple and easy to understand.
The video below demonstrates the final result of this tutorial.
Once you complete this sample/tutorial, you will see your sensor data on the following dashboard.

You will need to Thingsboard server up and running. Use either Live Demo or Installation Guide to install Thingsboard.


Resistor (between 4.7K and 10K)
Breadboard
2 female-to-female jumper wires
10 female-to-male jumper wires
3 male-to-male jumper wire
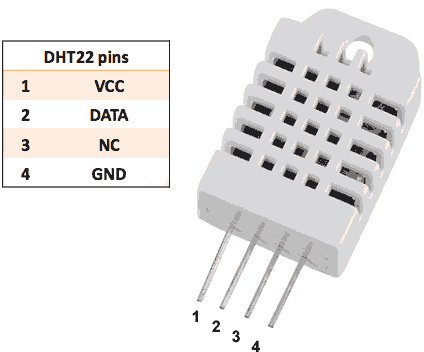
| DHT-22 Pin | Raspberry Pi Pin |
|---|---|
| DHT-22 Data | Raspberry Pi GPIO 4 |
| DHT-22 VCC | Raspberry Pi 3.3V |
| DHT-22 GND (-) | Raspberry Pi GND |
Finally, place a resistor (between 4.7K and 10K) between pin number 1 and 2 of the DHT sensor.
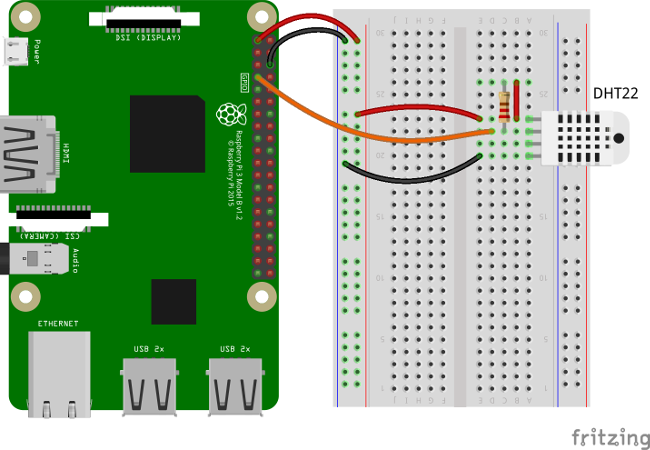
The following picture summarizes the connections for this project:

Note Thingsboard configuration steps are necessary only in case of local Thingsboard installation. If you are using Live Demo instance all entities are pre-configured for your demo account. However, we recommend to review this steps because you will still need to get device access token to send requests to Thingsboard.
This step contains instructions that are necessary to connect your device to Thingsboard.
Open Thingsboard Web UI (http://localhost:8080) in browser and login as tenant administrator
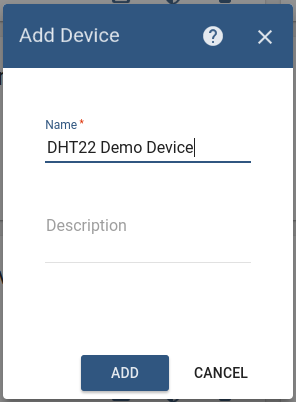
Goto “Devices” section. Click “+” button and create device with name “DHT22 Demo Device”.

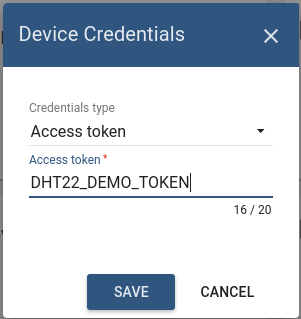
Once device created, open its details and click “Manage credentials”. Copy auto-generated access token from the “Access token” field. Please save this device token. It will be referred to later as $ACCESS_TOKEN.

Click “Copy Device ID” in device details to copy your device id to clipboard. Paste your device id to some place, this value will be used in further steps.
This step contains instructions that are necessary to provision new dashboard with map widgets to Thingsboard.
Open “Terminal” and download file containing demo dashboard JSON:
curl -L https://thingsboard.io/docs/samples/raspberry/resources/dht22_temp_dashboard.json > dht22_temp_dashboard.json
Update dashboard configuration with your device Id (obtained in previous step) by issuing the following command:
sed -i "s/{DEVICE_ID}/<your device id>/" dht22_temp_dashboard.json
Obtain JWT token by issuing login POST command:
curl -X POST --header 'Content-Type: application/json' --header 'Accept: application/json' -d '{"username":"[email protected]", "password":"tenant"}' 'http://localhost:8080/api/auth/login'
You will receive response in the following format:
{"token":"$YOUR_JSON_TOKEN", "refreshToken": "$REFRESH_TOKEN"}
copy $YOUR_JSON_TOKEN to some place. Note that it will be valid for 15 minutes by default.
Execute dashboard upload command:
curl -X POST --header 'Content-Type: application/json' --header 'Accept: application/json' --header 'X-Authorization: Bearer $YOUR_JSON_TOKEN' -d "@dht22_temp_dashboard.json" 'http://localhost:8080/api/dashboard'
Following command will install MQTT Python library:
sudo pip install paho-mqtt
Install python-dev package:
sudo apt-get install python-dev
Downloading and install the Adafruit DHT library:
git clone https://github.com/adafruit/Adafruit_Python_DHT.git
cd Adafruit_Python_DHT
sudo python setup.py install
Our application consists of single python script that is well commented. You will need to modify THINGSBOARD_HOST constant to match your Thingsboard server installation IP address or hostname. Use “demo.thingsboard.io” if you are using live demo server.
The value of ACCESS_TOKEN constant corresponds to sample DHT22 demo device. If you are using live demo server - get the access token for pre-provisioned “DHT22 Demo Device”.
resources/mqtt-dht22.py |
|---|
|
This simple command will launch the application:
python mqtt-dht22.py
Finally, open Thingsboard Web UI. You can access this dashboard by logging in as a tenant administrator.
In case of local installation:
In case of live-demo server:
See live-demo page for more details how to get your account.
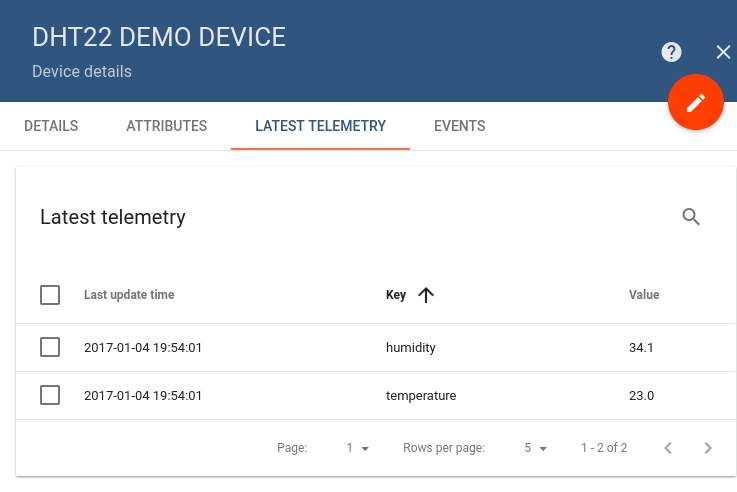
Go to “Devices” section and locate “DHT22 Demo Device”, open device details and switch to “Latest telemetry” tab. If all is configured correctly you should be able to see latest values of “temperature” and “humidity” in the table.

After, open “Dashboards” section then locate and open “DHT22: Temperature & Humidity Demo Dashboard”. As a result you will see two digital gauges and two time-series charts displaying temperature and humidity level (similar to dashboard image in the introduction).
Browse other samples or explore guides related to main Thingsboard features:
Thingsboard is an open-source server-side platform that allows you to monitor and control IoT devices. It is free for both personal and commercial usage and you can deploy it anywhere. If this is your first experience with the platform we recommend to review what-is-thingsboard page and getting-started guide.
This sample application will allow you to control GPIO of your ESP8266 device using Thingsboard web UI. We will observe GPIO control using Leds connected to the pins. The purpose of this application is to demonstrate Thingsboard RPC capabilities.
The application that is running on ESP8266 is written using Arduino SDK which is quite simple and easy to understand. ESP8266 offers a complete and self-contained Wi-Fi networking solution. ESP8266 push data to Thingsboard server via MQTT protocol by using PubSubClient library for Arduino. Current GPIO state and GPIO control widget is visualized using built-in customizable dashboard.
The video below demonstrates the final result of this tutorial.
You will need to Thingsboard server up and running. Use either Live Demo or Installation Guide to install Thingsboard.

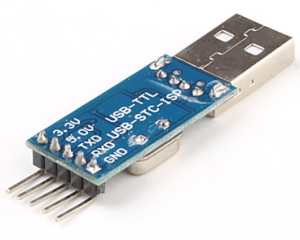
USB to TTL


Breadboard
2 female-to-female jumper wires
7 female-to-male jumper wires
2 Leds
3.3V power source (for example 2 AA batteries)
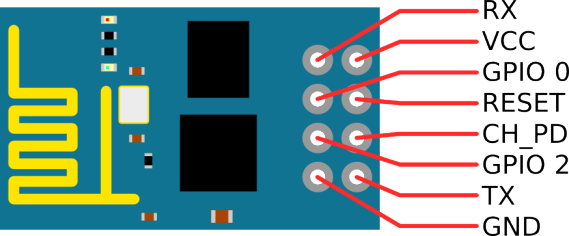
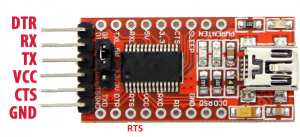
| ESP8266 Pin | USB-TTL Pin |
|---|---|
| ESP8266 VCC | USB-TTL VCC +3.3V |
| ESP8266 CH_PD | USB-TTL VCC +3.3V |
| ESP8266 GND (-) | USB-TTL GND |
| ESP8266 GPIO 0 | USB-TTL GND |
| ESP8266 RX | USB-TTL TX |
| ESP8266 TX | USB-TTL RX |
| LED 1 Pin | USB-TTL Pin |
|---|---|
| cathode | USB-TTL GND |
| LED 1 Pin | ESP8266 Pin |
|---|---|
| anode | ESP8266 GPIO 2 |
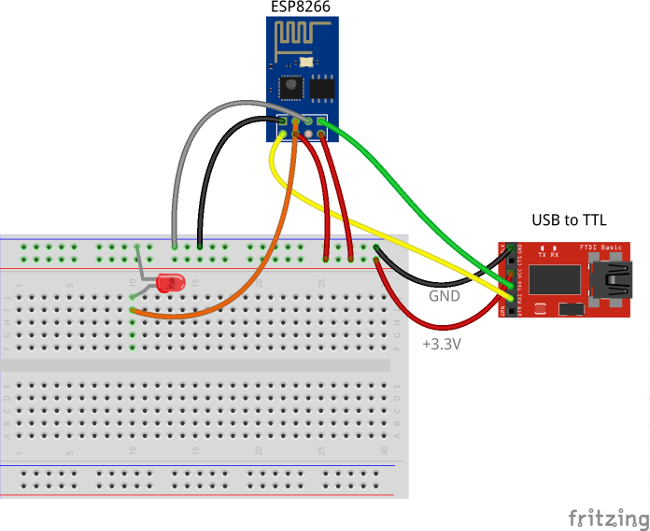
The following picture summarizes the connections for this project in programming/debug mode:

| ESP8266 Pin | 3.3V power source |
|---|---|
| ESP8266 VCC | VCC+ |
| ESP8266 CH_PD | VCC+ |
| ESP8266 GND (-) | VCC- |
| LED 1 Pin | ESP8266 Pin |
|---|---|
| anode | ESP8266 GPIO 2 |
| LED 1 Pin | 3.3V power source |
|---|---|
| cathode | VCC- |
| LED 2 Pin | ESP8266 Pin |
|---|---|
| anode | ESP8266 GPIO 0 |
| LED 2 Pin | 3.3V power source |
|---|---|
| cathode | VCC- |
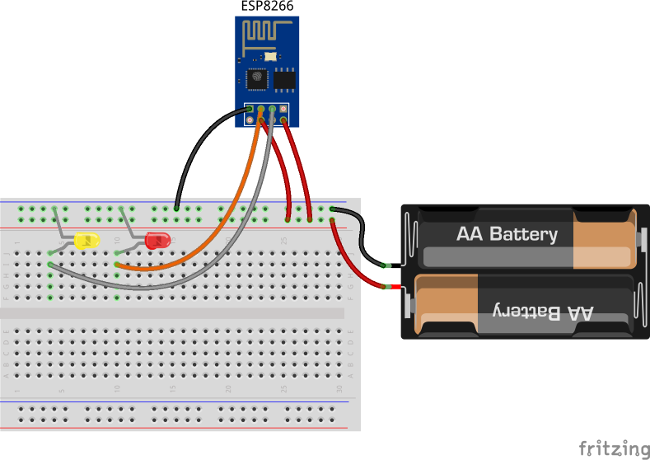
The final picture:

Note Thingsboard configuration steps are necessary only in case of local Thingsboard installation. If you are using Live Demo instance all entities are pre-configured for your demo account. However, we recommend to review this steps because you will still need to get device access token to send requests to Thingsboard.
This step contains instructions that are necessary to connect your device to Thingsboard.
Open Thingsboard Web UI (http://localhost:8080) in browser and login as tenant administrator
Goto “Devices” section. Click “+” button and create device with name “ESP8266 Demo Device”.

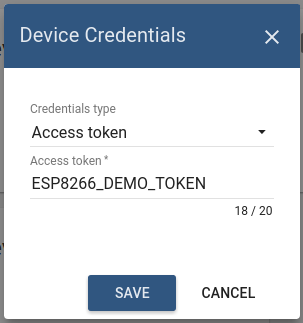
Once device created, open its details and click “Manage credentials”. Copy auto-generated access token from the “Access token” field. Please save this device token. It will be referred to later as $ACCESS_TOKEN.

Click “Copy Device ID” in device details to copy your device id to clipboard. Paste your device id to some place, this value will be used in further steps.
This step contains instructions that are necessary to provision new dashboard with map widgets to Thingsboard.
Open “Terminal” and download file containing demo dashboard JSON:
curl -L https://thingsboard.io/docs/samples/esp8266/resources/esp8266_gpio_dashboard.json > esp8266_gpio_dashboard.json
Update dashboard configuration with your device Id (obtained in previous step) by issuing the following command:
sed -i "s/{DEVICE_ID}/<your device id>/" esp8266_gpio_dashboard.json
Obtain JWT token by issuing login POST command:
curl -X POST --header 'Content-Type: application/json' --header 'Accept: application/json' -d '{"username":"[email protected]", "password":"tenant"}' 'http://localhost:8080/api/auth/login'
You will receive response in the following format:
{"token":"$YOUR_JSON_TOKEN", "refreshToken": "$REFRESH_TOKEN"}
copy $YOUR_JSON_TOKEN to some place. Note that it will be valid for 15 minutes by default.
Execute dashboard upload command:
curl -X POST --header 'Content-Type: application/json' --header 'Accept: application/json' --header 'X-Authorization: Bearer $YOUR_JSON_TOKEN' -d "@esp8266_gpio_dashboard.json" 'http://localhost:8080/api/dashboard'
In order to start programming ESP8266 device you will need Arduino IDE installed and all related software.
Download and install Arduino IDE.
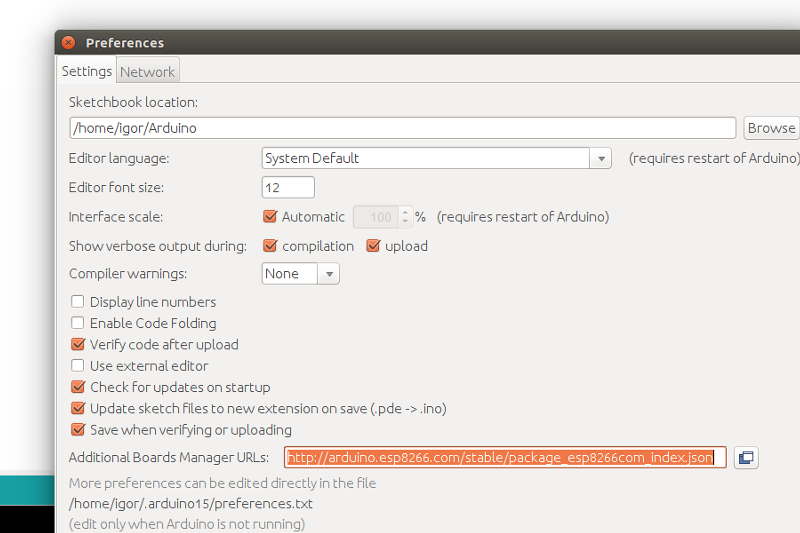
After starting arduino, open from the ‘file’ menu the preferences.

Fill in the “Additional board managers URL” this url: http://arduino.esp8266.com/stable/package_esp8266com_index.json
Close the screen by the OK button.
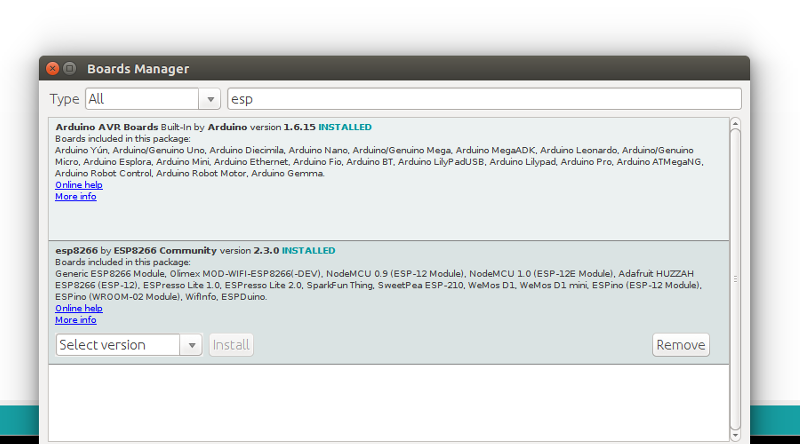
Now we can add the board ESP8266 using the board manager.
Click in the menu tools the menu option Board: “Most likely Arduino UNO”. There you will find the first option “Board Manager”.
Type in the search bar the 3 letters ESP. Locate and click on “esp8266 by ESP8266 Community”. Click on install and wait for a minute to download the board.

Note that this tutorial was tested with the “esp8266 by ESP8266 Community” version 2.3.0.
In the menu Tools “Board “Most likely Arduino UNO” three new boards are added.
Select “Generic ESP8266 Module”.
Prepare your hardware according to the Programming/flashing schema. Connect USB-TTL adapter with PC.
Select in the menu Tools, port the corresponding port of the USB-TTL adapter. Open the serial monitor (by pressing CTRL-Shift-M or from the menu Tools). Set the key emulation to “Both NL & CR” and the speed to 115200 baud. This can be set in the bottom of terminal screen.
Open Arduino IDE and go to Sketch -> Include Library -> Manage Libraries. Find and install the following libraries:
Note that this tutorial was tested with the following versions of the libraries:
Download and open esp8266-gpio-control.ino sketch.
Note You need to edit following constants and variables in the sketch:
resources/esp8266-gpio-control.ino |
|---|
|
Connect USB-TTL adapter to PC and select the corresponding port in Arduino IDE. Compile and Upload your sketch to device using “Upload” button.
After application will be uploaded and started it will try to connect to Thingsboard node using mqtt client and upload current GPIOs state.
When you have uploaded the sketch, you may remove all the wires required for uploading including USB-TTL adapter and connect your ESP8266 and LEDs directly to power source according to the Final wiring schema.
In order to perform troubleshooting you should assemble your hardware according to the Programming/flashing schema. Then connect USB-TTL adapter with PC and select port of the USB-TTL adapter in Arduino IDE. Finally open “Serial Monitor” in order to view debug information produced by serial output.
Finally, open Thingsboard Web UI. You can access this dashboard by logging in as a tenant administrator.
In case of local installation:
In case of live-demo server:
See live-demo page for more details how to get your account.
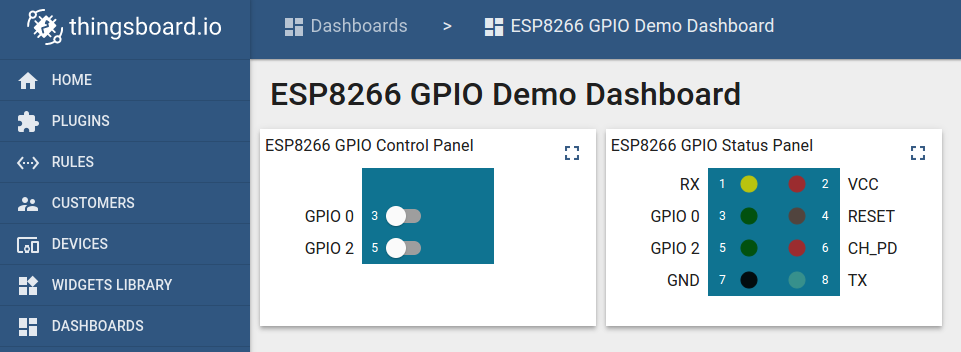
Once logged in, open Dashboards->ESP8266 GPIO Demo Dashboard page. You should observe demo dashboard with GPIO control and status panel for your device. Now you can switch status of GPIOs using control panel. As a result you will see LEDs status change on device and on the status panel.
Below is the screenshot of the “ESP8266 GPIO Demo Dashboard”.

Browse other samples or explore guides related to main Thingsboard features:
Thingsboard is an open-source server-side platform that allows you to monitor and control IoT devices. It is free for both personal and commercial usage and you can deploy it anywhere. If this is your first experience with the platform we recommend to review what-is-thingsboard page and getting-started guide.
This sample application will allow you to control GPIO of your Raspberry Pi device using Thingsboard RPC widgets. We will observe GPIO control using Leds connected to the pins. The purpose of this application is to demonstrate Thingsboard RPC capabilities.
Raspberry Pi will use simple Android Things application that will connect to Thingsboard server via MQTT and listen to RPC commands. Current GPIO state and GPIO control widget is visualized using built-in customizable dashboard.
The video below demonstrates the final result of this tutorial.
You will need to Thingsboard server up and running. Use either Live Demo or Installation Guide to install Thingsboard.
Raspberry Pi - we will use Raspberry Pi 3 Model B but you can use any other model.
11 Leds with corresponding resistors
13 female-to-male jumper wires
Since our application will allow to control state of all available GPIO pins, we recommend to attach some LEDs to those pins for visibility. You can use this basic instruction or another one to wire some LEDs. Below is sample wiring schema used in this tutorial.

First you need to flash Android Things image to your Raspberry Pi board using this guide. After finishing this guide make sure that your board has Internet access and accessible via adb tool.
Before starting with application introduced in this tutorial you need to prepare development environment to work with Android Things applications. Follow instructions from the official guide to build and deploy your first Android Things application.
Now you should obtain source code of the GpioControlSample application from Thingsboard sanples GitHub repository. You can do this by issuing the following git clone command:
git clone https://github.com/thingsboard/samples
Open cloned samples folder and navigate to android-things/GpioControlSample.
Open GpioControlActivity.java file located at app/src/main/java/org/thingsboard/sample/gpiocontrol folder.
You will need to modify THINGSBOARD_HOST constant to match your Thingsboard server installation IP address or hostname. Use “demo.thingsboard.io” if you are using live demo server.
The value of ACCESS_TOKEN constant corresponds to sample Raspberry Pi device in pre-provisioned demo data. If you are using live demo server - get the access token for pre-provisioned “Raspberry Pi Demo Device”.
Make sure that your Raspberry device is accessible via adb tool:
adb devices
Navigate to GpioControlSample application folder and deploy application to the device:
./gradlew assembleDebug
adb push ./app/build/outputs/apk/app-debug.apk /data/local/tmp/org.thingsboard.sample.gpiocontrol
adb shell pm install -r "/data/local/tmp/org.thingsboard.sample.gpiocontrol"
Or you can use other options to deploy Android application:
Finally you can start the application by issuing the following adb command:
adb shell am start -n "org.thingsboard.sample.gpiocontrol/org.thingsboard.sample.gpiocontrol.GpioControlActivity" -a android.intent.action.MAIN -c android.intent.category.LAUNCHER
In order to simplify this guide we have included “Raspberry PI GPIO Demo Dashboard” to the demo data that is available in each thingboard installation. Of course, you can modify this dashboard: tune, add, delete widgets, etc. You can access this dashboard by logging in as a tenant administrator.
In case of local installation:
In case of live-demo server:
See live-demo page for more details how to get your account.
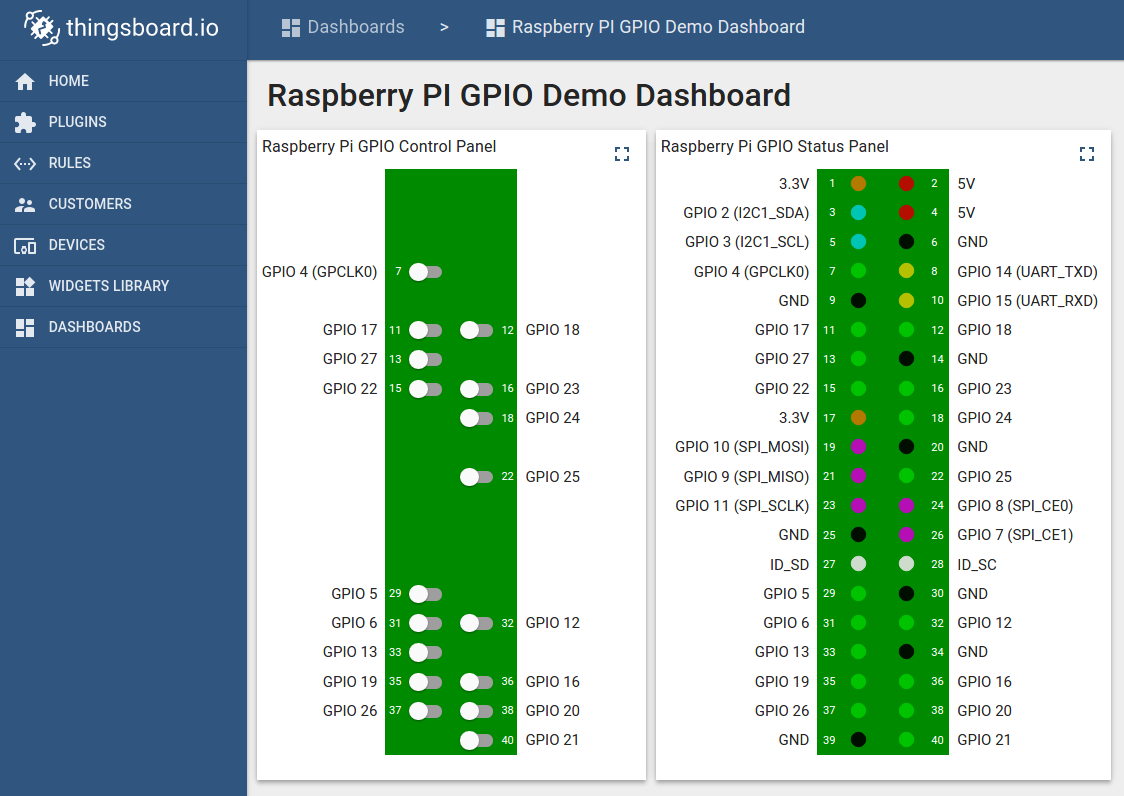
Once logged in, open Dashboards->Raspberry PI GPIO Demo Dashboard page. You should observe demo dashboard with GPIO control and status panel for your device. Now you can switch status of GPIOs using control panel. As a result you will see LEDs status change on device and on the status panel.
Below is the screenshot of the “Raspberry PI GPIO Demo Dashboard”.

Browse other samples or explore guides related to main Thingsboard features: