Thingsboard is an open-source server-side platform that allows you to monitor and control IoT devices. It is free for both personal and commercial usage and you can deploy it anywhere. If this is your first experience with the platform we recommend to review what-is-thingsboard page and getting-started guide.
This sample application will allow you to control GPIO of your ESP8266 device using Thingsboard web UI. We will observe GPIO control using Leds connected to the pins. The purpose of this application is to demonstrate Thingsboard RPC capabilities.
The application that is running on ESP8266 is written using Arduino SDK which is quite simple and easy to understand. ESP8266 offers a complete and self-contained Wi-Fi networking solution. ESP8266 push data to Thingsboard server via MQTT protocol by using PubSubClient library for Arduino. Current GPIO state and GPIO control widget is visualized using built-in customizable dashboard.
The video below demonstrates the final result of this tutorial.
Prerequisites
You will need to Thingsboard server up and running. Use either Live Demo or Installation Guide to install Thingsboard.
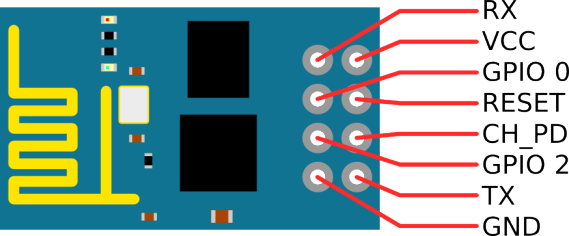
List of hardware and pinouts

-
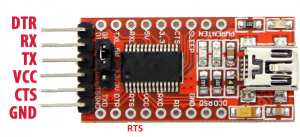
USB to TTL


-
Breadboard
-
2 female-to-female jumper wires
-
7 female-to-male jumper wires
-
2 Leds
-
3.3V power source (for example 2 AA batteries)
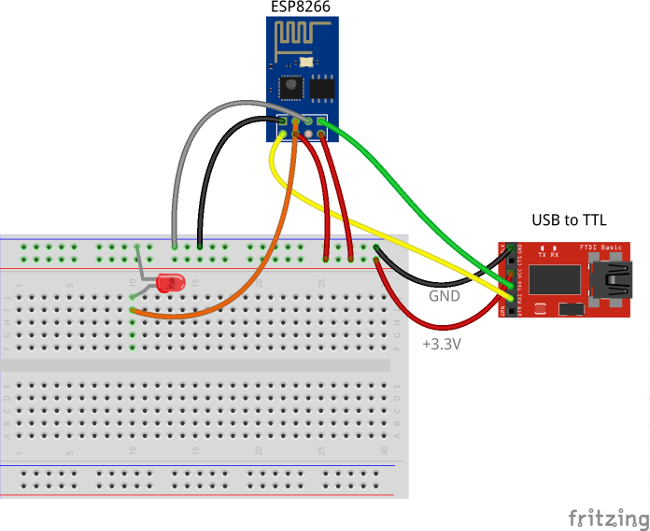
Wiring schemes
Programming/flashing schema
| ESP8266 Pin | USB-TTL Pin |
|---|---|
| ESP8266 VCC | USB-TTL VCC +3.3V |
| ESP8266 CH_PD | USB-TTL VCC +3.3V |
| ESP8266 GND (-) | USB-TTL GND |
| ESP8266 GPIO 0 | USB-TTL GND |
| ESP8266 RX | USB-TTL TX |
| ESP8266 TX | USB-TTL RX |
| LED 1 Pin | USB-TTL Pin |
|---|---|
| cathode | USB-TTL GND |
| LED 1 Pin | ESP8266 Pin |
|---|---|
| anode | ESP8266 GPIO 2 |
The following picture summarizes the connections for this project in programming/debug mode:

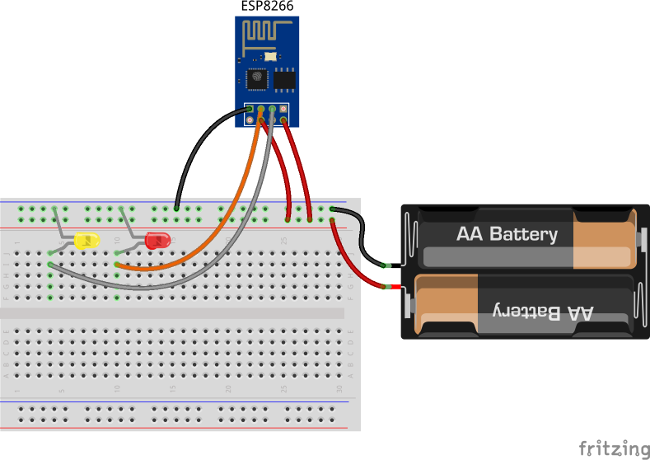
Final schema (Battery Powered)
| ESP8266 Pin | 3.3V power source |
|---|---|
| ESP8266 VCC | VCC+ |
| ESP8266 CH_PD | VCC+ |
| ESP8266 GND (-) | VCC- |
| LED 1 Pin | ESP8266 Pin |
|---|---|
| anode | ESP8266 GPIO 2 |
| LED 1 Pin | 3.3V power source |
|---|---|
| cathode | VCC- |
| LED 2 Pin | ESP8266 Pin |
|---|---|
| anode | ESP8266 GPIO 0 |
| LED 2 Pin | 3.3V power source |
|---|---|
| cathode | VCC- |
The final picture:

Thingsboard configuration
Note Thingsboard configuration steps are necessary only in case of local Thingsboard installation. If you are using Live Demo instance all entities are pre-configured for your demo account. However, we recommend to review this steps because you will still need to get device access token to send requests to Thingsboard.
Provision your device
This step contains instructions that are necessary to connect your device to Thingsboard.
Open Thingsboard Web UI (http://localhost:8080) in browser and login as tenant administrator
- login: [email protected]
- password: tenant
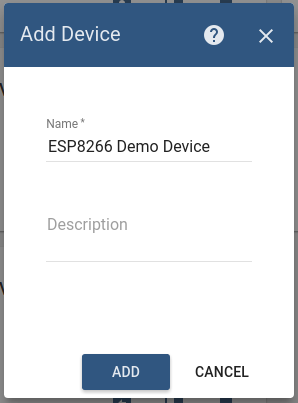
Goto “Devices” section. Click “+” button and create device with name “ESP8266 Demo Device”.

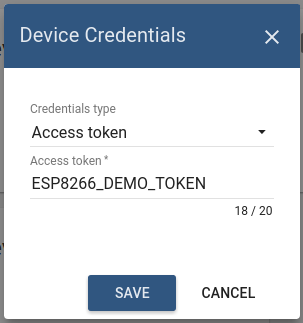
Once device created, open its details and click “Manage credentials”. Copy auto-generated access token from the “Access token” field. Please save this device token. It will be referred to later as $ACCESS_TOKEN.

Click “Copy Device ID” in device details to copy your device id to clipboard. Paste your device id to some place, this value will be used in further steps.
Provision your dashboard
This step contains instructions that are necessary to provision new dashboard with map widgets to Thingsboard.
Open “Terminal” and download file containing demo dashboard JSON:
curl -L https://thingsboard.io/docs/samples/esp8266/resources/esp8266_gpio_dashboard.json > esp8266_gpio_dashboard.json
Update dashboard configuration with your device Id (obtained in previous step) by issuing the following command:
sed -i "s/{DEVICE_ID}/<your device id>/" esp8266_gpio_dashboard.json
Obtain JWT token by issuing login POST command:
curl -X POST --header 'Content-Type: application/json' --header 'Accept: application/json' -d '{"username":"[email protected]", "password":"tenant"}' 'http://localhost:8080/api/auth/login'
You will receive response in the following format:
{"token":"$YOUR_JSON_TOKEN", "refreshToken": "$REFRESH_TOKEN"}
copy $YOUR_JSON_TOKEN to some place. Note that it will be valid for 15 minutes by default.
Execute dashboard upload command:
curl -X POST --header 'Content-Type: application/json' --header 'Accept: application/json' --header 'X-Authorization: Bearer $YOUR_JSON_TOKEN' -d "@esp8266_gpio_dashboard.json" 'http://localhost:8080/api/dashboard'
Programming the ESP8266
Step 1. ESP8266 and Arduino IDE setup.
In order to start programming ESP8266 device you will need Arduino IDE installed and all related software.
Download and install Arduino IDE.
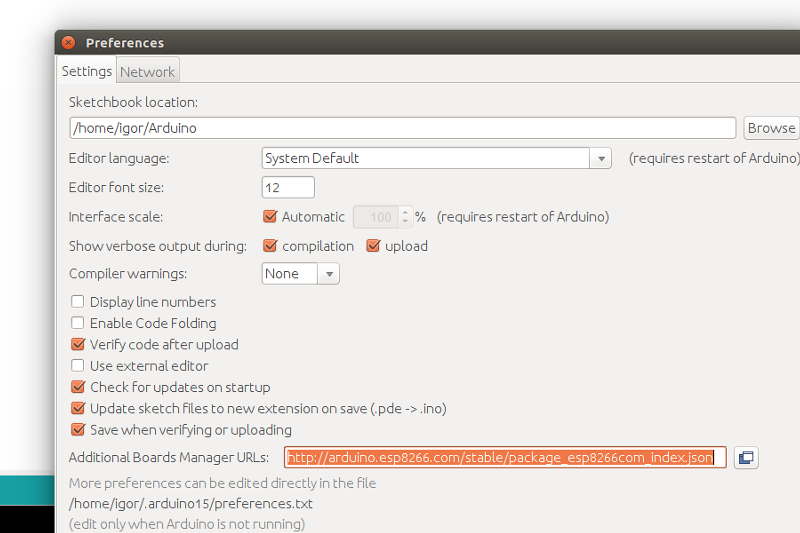
After starting arduino, open from the ‘file’ menu the preferences.

Fill in the “Additional board managers URL” this url: http://arduino.esp8266.com/stable/package_esp8266com_index.json
Close the screen by the OK button.
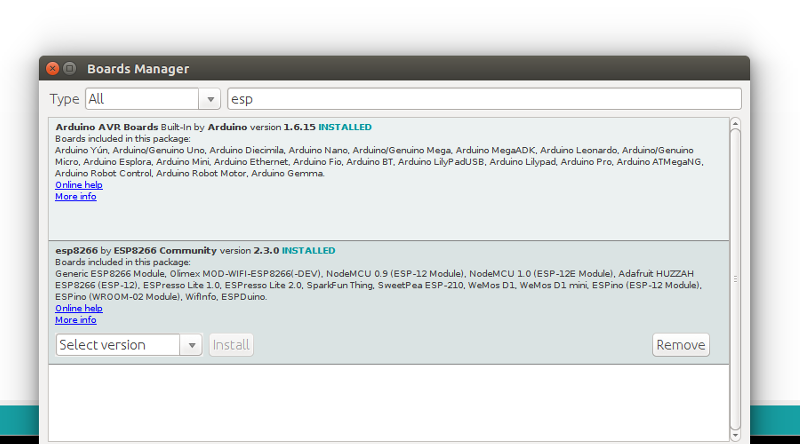
Now we can add the board ESP8266 using the board manager.
Click in the menu tools the menu option Board: “Most likely Arduino UNO”. There you will find the first option “Board Manager”.
Type in the search bar the 3 letters ESP. Locate and click on “esp8266 by ESP8266 Community”. Click on install and wait for a minute to download the board.

Note that this tutorial was tested with the “esp8266 by ESP8266 Community” version 2.3.0.
In the menu Tools “Board “Most likely Arduino UNO” three new boards are added.
Select “Generic ESP8266 Module”.
Prepare your hardware according to the Programming/flashing schema. Connect USB-TTL adapter with PC.
Select in the menu Tools, port the corresponding port of the USB-TTL adapter. Open the serial monitor (by pressing CTRL-Shift-M or from the menu Tools). Set the key emulation to “Both NL & CR” and the speed to 115200 baud. This can be set in the bottom of terminal screen.
Step 2. Install Arduino libraries.
Open Arduino IDE and go to Sketch -> Include Library -> Manage Libraries. Find and install the following libraries:
Note that this tutorial was tested with the following versions of the libraries:
- PubSubClient 2.6
- ArduinoJson 5.8.0
Step 3. Prepare and upload sketch.
Download and open esp8266-gpio-control.ino sketch.
Note You need to edit following constants and variables in the sketch:
- WIFI_AP - name of your access point
- WIFI_PASSWORD - access point password
- TOKEN - the $ACCESS_TOKEN from Thingsboard configuration step.
- thingsboardServer - Thingsboard HOST/IP address that is accessable within your wifi network. Specify “demo.thingsboard.io” if you are using live demo server.
resources/esp8266-gpio-control.ino |
|---|
|
Connect USB-TTL adapter to PC and select the corresponding port in Arduino IDE. Compile and Upload your sketch to device using “Upload” button.
After application will be uploaded and started it will try to connect to Thingsboard node using mqtt client and upload current GPIOs state.
Autonomous operation
When you have uploaded the sketch, you may remove all the wires required for uploading including USB-TTL adapter and connect your ESP8266 and LEDs directly to power source according to the Final wiring schema.
Troubleshooting
In order to perform troubleshooting you should assemble your hardware according to the Programming/flashing schema. Then connect USB-TTL adapter with PC and select port of the USB-TTL adapter in Arduino IDE. Finally open “Serial Monitor” in order to view debug information produced by serial output.
Data visualization
Finally, open Thingsboard Web UI. You can access this dashboard by logging in as a tenant administrator.
In case of local installation:
- login: [email protected]
- password: tenant
In case of live-demo server:
- login: your live-demo username (email)
- password: your live-demo password
See live-demo page for more details how to get your account.
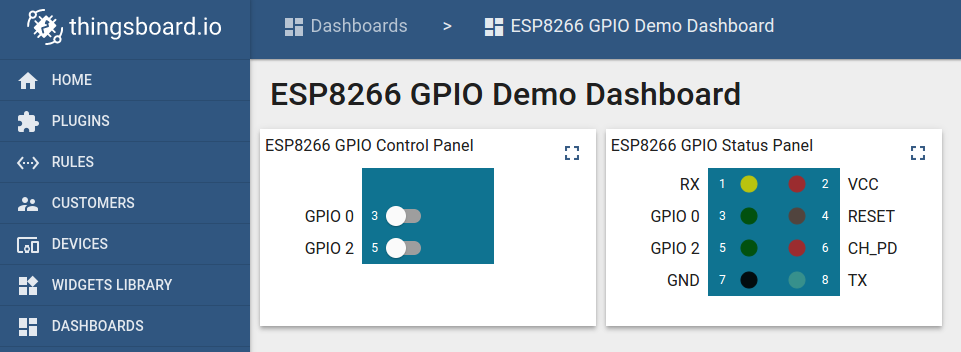
Once logged in, open Dashboards->ESP8266 GPIO Demo Dashboard page. You should observe demo dashboard with GPIO control and status panel for your device. Now you can switch status of GPIOs using control panel. As a result you will see LEDs status change on device and on the status panel.
Below is the screenshot of the “ESP8266 GPIO Demo Dashboard”.

Next steps
Browse other samples or explore guides related to main Thingsboard features:
- Device attributes - how to use device attributes.
- Telemetry data collection - how to collect telemetry data.
- Using RPC capabilities - how to send commands to/from devices.
- Rule Engine - how to use rule engine to analyze data from devices.
- Data Visualization - how to visualize collected data.
Can you show us how to do it using an Arduino? Thank you a lot!
ReplyDeleteThis is a lot to digest, man. They gotta make it simpler. All these steps can mess up folks who just wanna control their GPIO without a headache.
Deletewplace auto paint
Code is not compiling
ReplyDeletecurl -X POST --header 'Content-Type: application/json' --header 'Accept: application/json' --header 'X-Authorization: Bearer $YOUR_JSON_TOKEN' -d "@esp8266_gpio_dashboard.json" 'http://localhost:8080/api/dashboard'
ReplyDeleteGetting Error After applying above command :
{"status":401,"message":"Invalid username or password","errorCode":10,"timestamp":1550819762513}
Connecting to ThingsBoard node ...[FAILED] [ rc = -2 : retrying in 5 seconds]
ReplyDeleteWhat a fantabulous post this has been. Never seen this kind of useful post. I am grateful to you and expect more number of posts like these. Thank you very much. centralina aggiuntiva opel
ReplyDeletespam ......
DeleteThingsboard Web UI (http://localhost:8080)
Deletehow to reach that
does terminal mean cmd in window
Deletehttps://petpetgif.com . Create cute animated pet gifs in seconds!
DeleteVery informative post! There is a lot of information here that can help any business get started with a successful social networking campaign. spy phone app
ReplyDeleteNice Blog. Thanks for sharing with us. Such amazing information.
ReplyDeleteOnly Blog
Guest Blogger
Guest Blogging Site
Guest Blogging Website
Guest Posting Site
I visit toiphone Store and here someone told me about thingsboard. Thingsboard is an open source platform that allows you to monitor and control IoT devices. It is free for both personal and commercial usage.
ReplyDeleteIt will reduce stress very effectively vampire survivors. Have a nice day
ReplyDeleteXiaomi phones in Canada are game-changers! With their cutting-edge features, sleek design, and affordable prices, they're taking the smartphone market by storm. I'm loving the Xiaomi experience, and it's great to see more options in the Canadian market!
ReplyDeleteThingsboard unlocks the potential of GPIO control via MQTT! Dive into the realm of seamless connection between your devices and the Thingsboard platform, guided by Solo Lisa through the complexities of managing General Purpose Input/Output. With this meta description, you can enhance your IoT experience and have access to efficient, real-time control!Thank you for sharing your knowledge! Keep up the good job! Continue to spread the word. Please take a peek at my website.
ReplyDeletetruck accident attorney near me
Efficiently manage ESP8266 GPIO pins through MQTT integration with Thingsboard, enabling seamless communication and control for IoT applications.Lawyers in new york||Lawyers in new jersey Harness the power of ESP8266 to manipulate GPIO states effortlessly via MQTT, seamlessly connecting with Thingsboard for streamlined monitoring and control in IoT environments.
ReplyDelete
ReplyDeleteControlling GPIO pins on an ESP8266 device using MQTT (Message Queuing Telemetry Transport) via Thingsboard minecraftle involves several steps.
Tastings at breweries are like gourmet adventures where you get to sample a variety of wonderful tiger exchange or beers. It's an enjoyable opportunity to sample new cuisines and socialize with like-minded individuals. Toast to tastings at breweries!
ReplyDeleteI'm learning so much from moonshine mountain your blog, thank you for sharing your expertise!
ReplyDeletenclude the necessary libraries for MQTT communication Watermelon Game and GPIO control. Libraries like PubSubClient for MQTT and Arduino core for ESP8266 can be used.
ReplyDeleteflavoring syrups is a versatile and delectable addition to any kitchen pantry. Known for its rich, buttery flavor and smooth texture, it enhances a variety of dishes from desserts like ice cream and pancakes to beverages such as coffee and cocktails.
ReplyDeleteDiscover the ultimate gift of luxury with our curated selection of online perfume
ReplyDelete. Ideal for any special occasion, our sets feature a variety of exquisite fragrances from top brands,
For projects in medical cloud saudi , consider using local cloud services that comply with Saudi data protection regulations. This ensures that your medical data is stored and handled according to regional requirements.
ReplyDeleteI’ve shared this post south pole clothing with my friends. Great work!
ReplyDeleteDrive Mad has quickly gained popularity because it delivers a unique balance of fun and frustration. The physics-based mechanics make each playthrough unpredictable, giving the game high replayability.
ReplyDelete"Fantastic tutorial on GPIO control over MQTT! 📡🔌 The step-by-step breakdown made it so easy to follow along. I love how you demonstrated the real-time control capabilities—it's a game changer for IoT projects! Can't wait to implement this in my own setups. Thanks for sharing your expertise! #IoT #MQTT #GPIOControl"
ReplyDeletevirginia class action lawsuit
Pyramixed is a popular music game to Pyramixed - Sprunki Pyramixed stands as the latest enchanting addition to the musical world, bringing a magical rhythmic experience that sets a new standard for interactive entertainment.
ReplyDeleteCreating music in Sprunki Scrunkly is refreshingly simple yet endlessly engaging. The Sprunki Scrunkly interface lets you drag and drop characters onto your stage, and watch as they blend their unique loops and sounds into harmonious arrangements. From upbeat melodies to groovy rhythms, every element works together to create something special.Scrunkly - your gateway to musical creativity! Sprunki Scrunkly is a delightful fan-made mod for Incredibox that transforms music creation into a whimsical adventure.
ReplyDeleteai music generator
ReplyDeletesprunki 1996
Love Pawsona
ReplyDeleteCool tutorial! I've been looking [for a simple](https://personalhealthcart.com) way to control my ESP8266 with Thingsboard. This seems pretty straightforward and well-documented. I'm definitely going to give it a try this weekend!
ReplyDeleteThis looks like a really cool project! I've been wanting to play around with Thingsboard and ESP8266 for a while. The step-by-step guide seems pretty clear, I might actually give this a try this weekend.
ReplyDeleteThis looks like a pretty cool tutorial! I've been meaning to try out Thingsboard with my ESP8266. The step-by-step instructions seem easy to follow, hopefully I can get it working without [too much](https://bamboo-fiber-clothing.com) trouble.
ReplyDeleteCool IoT project! While working on creative tech stuff, I sometimes take breaks to play with the Ghibli AI Generator. It's fun seeing photos turn into magical Ghibli-style art. Might make a cool animated dashboard background for Thingsboard too!
ReplyDeleteThe application that is running on ESP8266 is written using Arduino SDK which is quite simple and easy to understand.abgerny game
ReplyDeleteGreat article on ESP8266 GPIO control! I’ve been exploring IoT projects and this setup looks super useful. By the way, if you’re into hands-on learning, a suture kit from Pinnacle Medics is a great way to practice precision—just like tweaking those GPIO pins! Keep up the awesome work.
ReplyDeleteLooking for dependable truck services? Venus Truck Repair has you covered with expert Trailer Repair that keeps your rig rolling. We deliver fast, professional, and long-lasting solutions — trusted by truckers who can’t afford downtime. Visit us today and see the difference.
ReplyDeleteThis article provides a clear and comprehensive guide for controlling ESP8266 GPIOs using the ThingsBoard IoT platform. It's particularly useful for beginners, breaking down the process into easy-to-follow steps, from hardware prerequisites and wiring diagrams to ThingsBoard configuration and Arduino IDE programming. The inclusion of troubleshooting tips and a detailed code explanation further enhances its value, making it a practical resource for anyone dog sound apps looking to experiment with remote control of IoT devices.
ReplyDeleteYeah, this makes total sense. Charities gotta tap into those financial service channels—it's a win-win! If folks can donate while planning their own future, why not? Makes it easy for everyone.
ReplyDeletehttps://combineimages.online
ReplyDeletehttps://aikissingvideogenerator.online
https://dogolymplics.org
https://imagetovideoaifree.com
https://greenscreen.run
https://aiasmrgenerator.com
https://ai3dmodelgenerator.online
https://bullettime.online
https://zoomoutai.pro
https://phonetic-spelling.com
DeleteCombine Images Online – Merge multiple images effortlessly in your browser.
AI Kissing Video Generator – Create playful AI-generated kissing scenes with ease.
DeleteDog Olympics – A quirky and fun celebration of canine athleticism.
Image to Video AI Free – Turn still photos into videos with AI, completely free.
Green Screen Run – A browser-based tool to add green screen effects without software.
AI ASMR GeneratorAI ASMR Generator | Create Relaxing ASMR with AI
AI 3D Model GeneratorAI 3D Model Generator | Create 3D Models from Images
Bullet Time OnlineBullet Time | Create Bullet Time Effect from Images
Zoom Out AIZoom Out AI | Create Earth Zoom Out AI Effect from Images
Phonetic SpellingPhonetic Spelling | Phonetic Spelling
Create cute animated pet gifs in seconds!
ReplyDeletehttps://petpetgif.com
https://petpetgenerator.net
Create cute animated pet gifs in seconds!
Deletehttps://petpetgif.com
https://petpetgenerator.net
WAN 2.1 is Your all-in-one suite for viral AI videos
ReplyDeleteWoah, this looks pretty cool! I've been meaning to mess around with Thingsboard and ESP8266. This tutorial seems super helpful. Definitely gonna try this out. I think I'll need some [sports games](https://causalzap.com/en/games) later to relax after all the setup work! You guys should check out Play free online games at Causal Zap! Enjoy action, puzzles, sports, and racing. New games weekly. Challenge yourself and find your favorite!
ReplyDeleteInteressante! Sempre buscando formas de integrar hardware com plataformas IoT. Vi no Knitout, uma descrição do site diz que "Knitout is a specialized analytical platform focused on yarn-themed puzzle games, providing professional game guides, popular game reviews, and commercialization strategy analysis. [We are dedicated to](https://www.knitout.net/) offering valuable industry insights and solutions for game developers and enthusiasts." Parece um bom recurso para desenvolvedores de jogos!
Cheguei aqui procurando por tutoriais de IoT e achei esse sobre como controlar GPIO do ESP8266 com Thingsboard! Bem legal para quem está começando. Aliás, vocês viram que a Sajaboys provides free HD and live wallpapers featuring the Saja Boys? Me lembrou um pouco de [KPop Demon Hunters](http://sajaboys.live/)! Preciso de wallpapers novos, hehe.
https://cartoon2real.com/
ReplyDeleteUnofficial Huda Mustafa fans
ReplyDeleteLove Island USA S7 🌴
All about Huda & her journey👇
https://hudaloveisland.com
Huda Love Island Fan Site
DeleteUnofficial Huda Mustafa fans
ReplyDeleteLove Island USA S7 🌴
All about Huda & her journey👇
[Huda Love Island Fan Site](https://hudaloveisland.com)
Unofficial Huda Mustafa fans
ReplyDeleteLove Island USA S7 🌴
All about Huda & her journey👇
Huda Love Island Fan Site
Wow, controlling GPIO with MQTT sounds a bit like wizardry, huh? In case anyone's looking for a break from all this techy stuff, you could play this fantastic game—sure beats staring at code all day! this fantastic game
ReplyDeletebeats staring at code all day
ReplyDeleteWow, this is pretty cool! Using Thingsboard to control ESP8266 GPIO over MQTT sounds like a neat project. I’m kinda new to IoT, but this guide seems pretty straightforward. Makes me wanna build my own little project. I could definitely see myself using this for some home automation stuff. This guide helps me understand the basics of the Thingsboard platform!harry potter house quiz
ReplyDeletelabubu live wallpaper
titanic escape simulator
future me ai
mage arena
heic to jpg
heic to png
multiplication chart
lows adventure 3
Cool ESP8266 and Thingsboard tutorial! Controlling GPIOs remotely is awesome. Reminds me of a project I'm working on – need to add some visual elements, so I'm checking out Wan2.2 for some video generation. It might be perfect!
ReplyDeletehttps://supermaker.ai/image/nano-banana/
ReplyDeleteEnter Nano banana AI built on Google’s cutting-edge AI models This free, intuitive platform empowers you to generate and edit visuals with simple text prompts, making creativity accessible to everyone.
ReplyDeletePVZ Fusion transforms Plants vs. Zombies into an epic strategic adventure. Hybrids, upgraded visuals, performance tweaks—all wrapped in a fan game made with love.
ReplyDeleteSay goodbye to bad hair days before they even happen! AI Hairstyle Changer uses advanced face mapping so every style fits your face naturally. Try 50+ styles and over 30 colors with no charge—because you get daily free credits.
ReplyDeleteSAM TTS
Nano Banana AI
Facial Expression Changer
How Attractive Am I
Image Inverter
Circle Crop Image
https://brainrotquiz.org/games/guess-the-brainrot/ The ultimate Italian brainrot character guessing game! Challenge yourself to identify viral 2025 memes like Bombardino Crocodilo, Tralalero Tralala, Chimpanzini Bananini, and Cappuccino Assassino from emoji clues. Features 60+ challenging rounds, time pressure gameplay, and authentic Italian brainrot characters from TikTok trends.
ReplyDeleteIt’s not easy to make something erome feel both professional and fun, but this managed to do exactly that.
ReplyDeleteBest AI Image Generator in 2025: Nano Banana vs Seedream 4.0
ReplyDeleteCreate realistic AI videos with synchronized audio instantly. Physics-accurate motion, cinematic quality. 10 free credits, no credit card needed. Try Sora 2 now!https://www.aisora2.com/
DeleteGreat tutorial on ESP8266! For anyone building IoT dashboards, I've been
ReplyDeleteworking on some web tools that might help - including data visualization
calculators at https://supercalc.dev and a directory of AI tools for IoT data
analysis at https://aitoolfinder.org
This sounds fantastic!
ReplyDeleteFast sora watermark remover
wan 2.5 video generator
sora 2
wan 2.5
"Recommend several AI tools to you.
ReplyDelete1:LoraAI Directory is a tool provides free AI Tools Directory. Get your favorite AI tools with LoraAI Directory, LoraAI Directory aims to collect all the AI tools and provide the best for users.https://www.loraai.pro
2:Tap4 AI Directory is a tool provides free AI Tools Directory. Get your favorite AI tools with Tap4 AI Directory, Tap4 AI Directory aims to collect all the AI tools and provide the best for users.https://www.tap4ai.org/
3:AiNaviTool.com is your ultimate directory for discovering the best AI tools and technologies. Find AI-powered solutions for development, design, marketing, productivity, and more. Navigate the future of artificial intelligence with our curated collection of cutting-edge tools.https://www.ainavitool.com/
4:Transform your look in seconds with AI Hairstyle Changer. Try 50+ styles and colors for free. No editing skills needed. Start your hair transformation now!https://ai-hairstyle.me/ "
Thank you for this IoT tutorial! For professionals working with embedded systems,
ReplyDeleteour K visa guide explains China's new STEM talent visa: https://kvisa.site/
Great technical content! If you're interested in AI video generation, check out our
ReplyDeleteSora AI tutorials: https://sora2.ink/
Excellent GPIO tutorial! For IoT cost calculations and technical planning, we offer
ReplyDelete273+ free calculators: https://supercalc.dev/
Nice embedded systems project! Take a break with 119+ free online games:
ReplyDeletehttps://funora.online/
Impressive IoT guide! Discover 61+ free AI-powered tools for developers:
ReplyDeletehttps://aitoolfinder.org/
This is a cool project! I've been looking for ways to remotely control devices. Speaking of cool projects, have you seen Ghostface AI? It's a fun AI that turns your photos into 90s horror movie scenes!
ReplyDeleteThis is a cool project! Controlling devices remotely with Thingsboard sounds really useful. Speaking of useful, I just learned about Headshot AI. It's a quick way to get a professional-looking headshot for LinkedIn, which is great for remote work and online presence!
ReplyDeleteThis is super cool! I'm always looking for ways to make my smart home even smarter. Speaking of improvements, I wish I had an Image Upscaler for some of my older security cam footage. It's so grainy!
ReplyDeleteThis guide is solid, but why is there no mention of error handling in the code? It'd be a shame to have it crash during a demo. Check this out for better image processing techniques—might help in your project. Grayscale Image
ReplyDelete
ReplyDeleteGet Bajaj Dominar 400 On Road Price in Bangalore from Amba Bajaj, which comes with a liquid-cooled 373.3cc DOHC FI engine.
LG double door refrigerators in Bangalore provide balanced cooling and flexible shelving options so you can store more while keeping everything at the ideal temperature.
ReplyDeleteLG Air Conditioner Price – Explore the latest LG Split, Window, and Dual Inverter Air Conditioners at unbeatable prices only at LG By Unilet. Experience powerful cooling, energy efficiency, and smart technology for every home. Compare models and specifications to find the perfect 1.0, 1.5, or 2.0 ton LG AC for your space. Shop now and enjoy premium comfort backed by LG’s trusted innovation.
ReplyDeleteThe KTM Adventure Bike New Model 2025 redefines power and adventure. At Amba KTM, we showcase top models built for riders who demand excellence on and off the road.
ReplyDeleteBest SEO Company in Bangalore, Mixmedia Labs focuses on result-oriented SEO campaigns that drive credible organic traffic and meaningful business outcomes.
ReplyDeleteSora 2 AI generates professional HD videos with realistic physics, perfect audio sync, and diverse styles from simple text prompts. Create cinematic, photorealistic, or animated content in minutes. https://sora2.center
ReplyDeleteForvideo Ai:Create stunning, lifelike videos with synchronized audio effortlessly using cutting-edge AI for TikTok, Reels, Shorts. Try Veo 3, Kling AI,Sora 2,Sora 2 Pro,Sora 2 Pro,Google Veo 3.1,Kling 2.5 Turbo,Hailuo 02,Wan 2.2,Wan 2.5,Midjourney Video and Hailuo AI models for video generation. — **ForVideo AI** offers an expansive platform where you can generate stunning videos with integrated audio using the most advanced models on the market. Whether you're crafting stories, marketing material, or creative experiments, ForVideo AI puts powerful AI video tools right at your fingertips.
ReplyDeleteURL:https://nanobanana.org
ReplyDeleteTool name:Nano Banana
description:Nano Banana is an AI-powered image generator that allows you to create and edit images through natural chat conversations.
https://forvideo.ai/wan-22,wan-22
ReplyDeleteCreate professional videos with Wan 2.2 (Wan AI Video Creator). Generate AI videos with flexible aspect ratios (1:1, 16:9, 9:16, 4:3, 3:4) and resolutions.
Powered by Gemini 3, Nano Banana 2 is the best AI image generator outperforming Flux Kontext and Seedream. Generate professional images with superior character consistency, 3D figurine style, AI avatars, and natural language editing. Try our free AI image generator now! Nano Banana 2 AI
ReplyDeleteFacial symmetry control in Nano Banana Pro allows perfect balance adjustments while maintaining natural appearance.
ReplyDeleteThis tutorial on ESP8266 GPIO control via MQTT is extremely practical! Clear steps with hands-on details solve the core communication problem of IoT projects. Pair it with Humanize AI to optimize code comments—beginners can easily understand too~
ReplyDeleteI am going to set up the PubSubClient library on my ESP8266 right now, as tinkering with IoT hardware is the perfect break from grinding levels in Pokepath TD.
ReplyDeleteReally like how this tutorial walks through ESP8266 + MQTT in such a practical, step‑by‑step way, it makes remote GPIO control feel very approachable. When I need a break from wiring diagrams and dashboards, I’ve been hooked on found this little tower defense gem PokéPath TD, plus an unlimited word spinning game that scratches the same “tiny systems to optimize” itch in a totally different way. For something a bit more classic on the strategy side, Plants vs Brainrots strategy on QueensGame hits that familiar lane-defense feel but in a quick browser format. And on days when debugging MQTT drives me crazy, a few minutes in a digital rage room just smashing stuff around in BatSmash is surprisingly therapeutic.
ReplyDelete
ReplyDeleteMy partner and I have been looking for a shared project to help us connect, but the technical learning curve can sometimes feel a bit isolating. We actually found that the strategic mindset in pokepath td gave us a fresh perspective on how to tackle these complex signal paths with more patience. Thank you for writing this; it really helps make the process feel less overwhelming for beginners like us.
This ESP8266 and Thingsboard setup looks great for controlling devices remotely! It reminds me of how I use detailed guides when I'm stuck on tricky puzzles. Speaking of which, I recently found some helpful solutions for pixel flow level challenges when I needed step-by-step help.
ReplyDeleteGreat tutorial on ESP8266 and MQTT. Detailed documentation and clear visual schematics are essential for building reliable IoT hardware integrations. Thanks for sharing this! improve technical diagram clarity
ReplyDeleteThis MQTT breakdown is very helpful for streamlining GPIO control in remote systems. It's always great to find such well-explained guides for embedded development. coding logic prompt patterns
ReplyDeleteSolid technical guide. The step-by-step approach for ESP8266 configuration makes it very approachable for developers working on new IoT prototypes. Appreciate the info. professional identity for developers
ReplyDelete